The first component of a CSS Rule is a CSS selector. CSS selectors are used to "find" the HTML elements you want to style. It is a set of phrases and patterns that instruct the browser which HTML elements to pick in order to apply the CSS property values contained in the rule to them. Sometimes, selecting the elements with core CSS becomes a nightmare for the developers but not anymore. Here are the basic plus advanced CSS selection methods that can be used with various elements/class/IDs. So, let's dive into the types of selectors directly.
Types of Selectors
Selectors can be categorized into a few distinct categories, and understanding which category you fall under will help you discover the best tool for the job.
Type Selector or Individual Selector
This type of selector targets the HTML elements such as <p>, <h1>, <body>, and others.
Example
p {
text-align: center;
color: red;
}
h1 {
text-align: center;
color: blue;
}
Class and ID selector
- Class Selector
This selects specific class attributes used in the class selector for HTML elements. There could be the possibility that multiple classes existed with a similar name in the HTML document. To select the class, write a (.) character followed by the class name in the HTML file.
A class name box is selected using the (.) character.
.box{}
Example
.center {
text-align: center;
color: red;
}
- ID Selector
The id selector chooses a particular HTML element by using the id attribute. The id selector is used to select a single distinct element because each element's id is distinct inside a page. A hash (#) character should be written after the element's id in order to pick it.
#essay {
text-align: center;
color: red;
}
In the particular example the CSS will be applied to the HML part that matches with the id = "essay";
Note that the ID name cannot start with the number.
Universal selector
As the name suggests, the Universal selector selects all HTML elements on the page. The universal selector uses asterisk marks (*) to select all the elements in a single go.
Example
* {
text-align: center;
color: blue;
}
Attribute selector
This collection of selectors offers many ways to choose elements based on whether they possess a particular attribute:
Example
a[href="https://example.com"] {
color: blue;
text-align: left;
}
Combinators selectors
In order to target specific aspects within our documents, the group of selectors combines other selectors. More than one simple selector may be included in a CSS selection. We can sandwich a combinator between the straightforward selectors. Using the child combinator (>), the following, for instance, selects paragraphs that are direct children of article> elements.
essay > p { }
There are four different combinators in CSS:
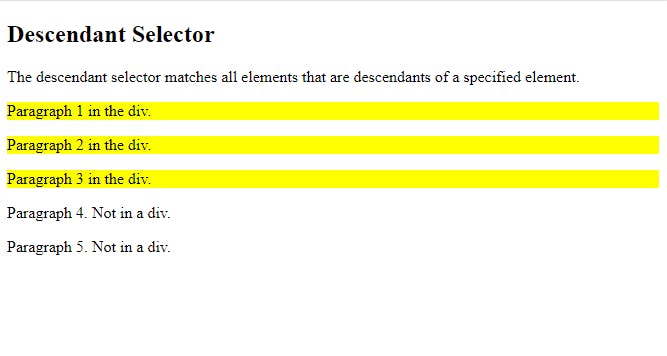
- Descendant Selector (space) The descendant combinator combines two selectors so that elements matching the second selector are picked if they have an ancestor (parent, parent's parent, parent's parent's parent, etc.) element matching the first selector. It is generally represented by a single space (" ") character. Descent selectors are selectors that make use of a descendent combinator.
Example
<style>
div p {
background-color: yellow;
}
</style>
</head>
<body>
<h2>Descendant Selector</h2>
<p>The descendant selector matches all elements that are descendants of a specified element.</p>
<div>
<p>Paragraph 1 in the div.</p>
<p>Paragraph 2 in the div.</p>
<section><p>Paragraph 3 in the div.</p></section>
</div>
<p>Paragraph 4. Not in a div.</p>
<p>Paragraph 5. Not in a div.</p>
</body>

The following example selects all <p> elements inside <div> elements:
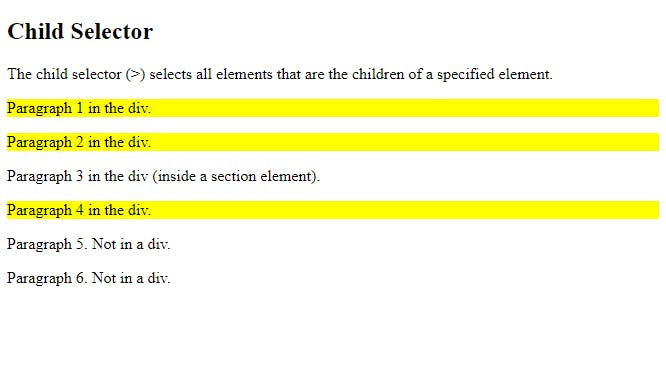
- Child Selector (>) Two CSS selections are sandwiched by the child combinator (>). It only matches elements that the second selector matches and are direct children of elements that the first selector matches. Further down the hierarchy, the descendant items don't line up.
<style>
div > p {
background-color: yellow;
}
</style>
</head>
<body>
<body>
<h2>Child Selector</h2>
<p>The child selector (>) selects all elements that are the children of a specified element.</p>
<div>
<p>Paragraph 1 in the div.</p>
<p>Paragraph 2 in the div.</p>
<section>
<!-- not Child but Descendant -->
<p>Paragraph 3 in the div (inside a section element).</p>
</section>
<p>Paragraph 4 in the div.</p>
</div>
<p>Paragraph 5. Not in a div.</p>
<p>Paragraph 6. Not in a div.</p>
</body>

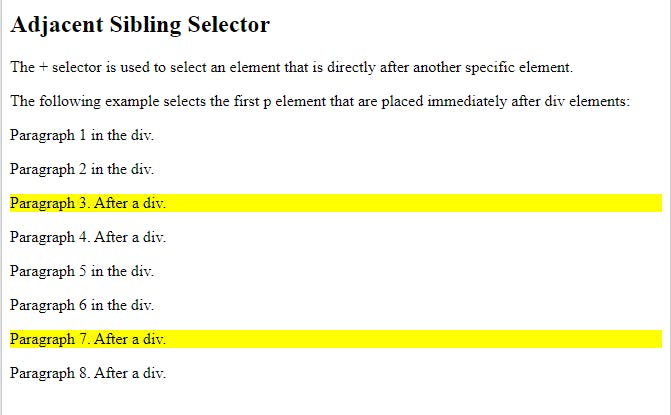
- Adjacent Sibling Selector (+) Between two CSS selections is the neighboring sibling selector (+). It only matches elements that are the next sibling element of the first selector and are matched by the second selector. Sibling elements must have the same parent element, and "adjacent" means "immediately following".
Example
<style>
div + p {
background-color: yellow;
}
</style>
</head>
<body>
<h2>Adjacent Sibling Selector</h2>
<p>The + selector is used to select an element that is directly after another specific element.</p>
<p>The following example selects the first p element that is placed immediately after div elements:</p>
<div>
<p>Paragraph 1 in the div.</p>
<p>Paragraph 2 in the div.</p>
</div>
<p>Paragraph 3. After a div.</p>
<p>Paragraph 4. After a div.</p>
<div>
<p>Paragraph 5 in the div.</p>
<p>Paragraph 6 in the div.</p>
</div>
<p>Paragraph 7. After a div.</p>
<p>Paragraph 8. After a div.</p>
</body>

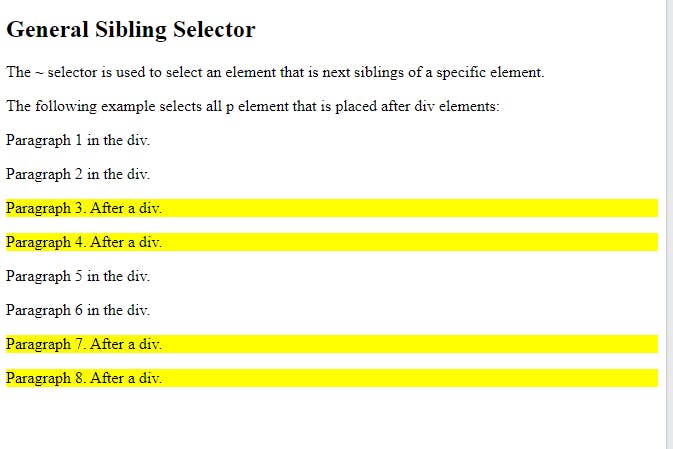
- General Sibling Selector (~)
The general sibling selector selects all elements that are next siblings of a specified element.
The following example selects all
elements that are next siblings of
elements:
Let's consider the code snippet and let's change the div + p to div ~ p and check the difference
<style>
div ~ p {
background-color: yellow;
}
</style>
</head>
<body>
<h2>Adjacent Sibling Selector</h2>
<p>The + selector is used to select an element that is directly after another specific element.</p>
<p>The following example selects the first p element that is placed immediately after div elements:</p>
<div>
<p>Paragraph 1 in the div.</p>
<p>Paragraph 2 in the div.</p>
</div>
<p>Paragraph 3. After a div.</p>
<p>Paragraph 4. After a div.</p>
<div>
<p>Paragraph 5 in the div.</p>
<p>Paragraph 6 in the div.</p>
</div>
<p>Paragraph 7. After a div.</p>
<p>Paragraph 8. After a div.</p>
</body>

Chained selector
This kind of selector is really interesting and it is used to target various elements/classes/IDs for very specific kinds of requirements. In the basic chain method, we mention the class or elements name side by side, and they automatically get selected. For example :
- .class1.class2
<style>
.class1.class2
{
color: blue;
}
</style>
This method selects all elements with both class1 and class2 set within its class attribute. NOTE that there is no space between class1 and class2.
Moreover, this continuos dot(.) method is also been used to target continuous elements inside a class. Let's take another example where I need to target all the 'li' elements that have a class of bg-black and text-white as given in the below code.
<ul>
<li class="bg-black text-white">item1</li>
<li>item2</li>
<li>item3</li>
<li>item4</li>
<li>item5</li>
</ul>
<style>
li.bg-black.text-white
{
background-color: @000000
}
</style>
In this way, we target specific elements and suppose if any elements or class is missing then it doesn't do the task.
- .class1 .class2
Now, here comes the interesting part where the meaning of selection has changed entirely with just a space. Notice in the previous example that there was no space and all the elements of both the classes got selected. But, as soon as you introduced space between the classes then CSS will select all elements with class2 that is a child of an element with class1. Let's understand this with an example
<div class=”name1">
<div class=”name2">
…
</div>
</div>
<style>
.name1 name2{property:value;}
</style>
This is how a child of the parent class is being targeted in CSS.
Combined Selectors
Combined Selectors can also be classified under the chained selector as multiple elements are included while writing this type of selector. Combined Selectors are used to select multiple elements in a single go using the comma (,). For example,
<div> ... </div>
<p> ... </p>
<style>
div, p{property:value;}
</style>
This selection method selects all 'div' elements and all 'p' elements in the document. But the question arises "what if I use a space instead of a comma ?". Well, the next topic covers it all.
Selecting inside an element
So basically, when you mention elements with a comma select all the elements and their attributes. If you replace a comma with a space character then all the elements inside the parent elements get selected likewise the chained selector.
Example
<div>
<p>
…
</p>
</div>
<style>
div p
{
color: #000000
}
</style>
Note that if there is a space between them instead of a comma ( element1 element2 ), then CSS will select all 'p' elements inside 'div' elements.
So, here we come at the end of the article. There are many more ways to target the elements/class/IDs in CSS which can be overwhelming and confusing to some extent but as we know coding is all about experimenting and finding the best way or method that works for you. So let's find out the best method of selecting the elements and I hope you find this article helpful. Thank you 😃