Introduction
Hi Fellow Coders!
Since childhood, we have been taught Mathematics and its operations like multiplications, subtraction, formulas, and whatnot. Every single operation or formula needs the comparison or assigning of the values in a variable, mostly ‘x’.
The same fundamentals also get applied when we do computer programming where we assign, compare, change the data type, and so on in the journey. In computer programming assigning and comparing are not enough. Some deeper concepts and functions include a comparison of the variable to execute another function or operation. To execute these, a mathematical operand is required, such as = equals to. But in Javascript for comparison operations, we often use "==" and "===".
Let's look at how these two operators differ and how the two can be used in programming.
In Javascript, to compare the values we have 2 comparison operators. Both of them are used under special cases and used to identify whether the values are equal or not.
What is "==" in JavaScript?
In JavaScript, the == operator is used to compare two values and to identify whether the value is equal. On the contrasting side != is used to check if the value is not equal. This operator is also referred to as a loose equality operator.
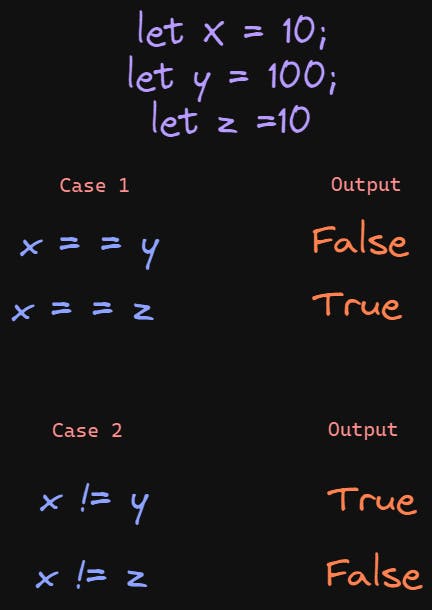
Let's understand this with an example image given below.

As we can see in the image that == is comparing values of x, y, and z while != is used to check if the values are not equal.
From the example, it is clear that the return type of this operator is Boolean which is either true or false.
The important thing to note here is that while comparing two operands, if both of them aren't the same data type, then the operator will convert one of them and then compares their values. This is the most crucial difference between
===and==.
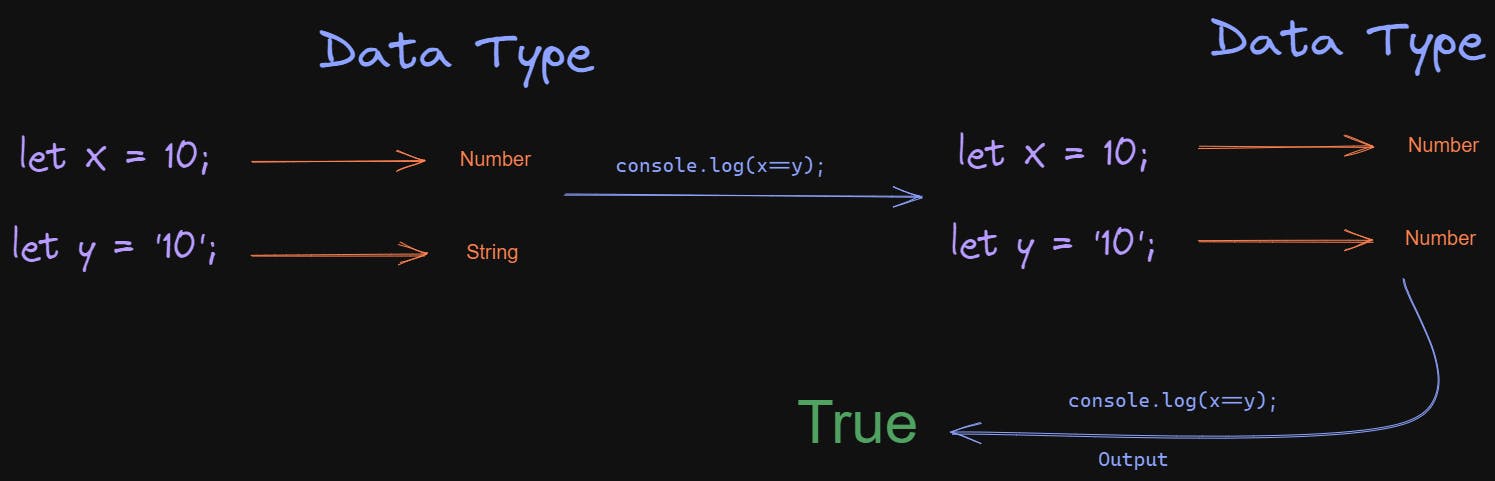
Example
let x = 10;
let y = '10';
console.log(x==y);
// Output: True

In the example above, variable 'y' is converted into number type by the operator, and then both values are compared. Therefore, the output is True for the above example.
Another important thing to add here is that if someone is comparing values of the data type of string, then the comparison would be case-sensitive.
Therefore to conclude here are the important points that make == unique.
- If string and number are being compared then the string is converted into a number before the comparison.
- When null and undefined are being compared then the output will be true.
- The operator is case-sensitive when 2 strings are being compared.
- If we compare a boolean and a number (say 0 or 1), then the operator will consider 0 as false and 1 as true.
- The
==can also be used to compare objects variable but only if it points to the same object. Otherwise, it returns false when 2 different object variables are compared even with the same value.
What is "===" in JavaScript?
This operator is usually termed a strict equality operator because it follows strictly comparison guidelines or algorithms. Unlike the previous operator (==), this operator (===) doesn't do type conversion with the operand. This operator compares the value regardless of type conversion and returns falseif the data type doesn't match.
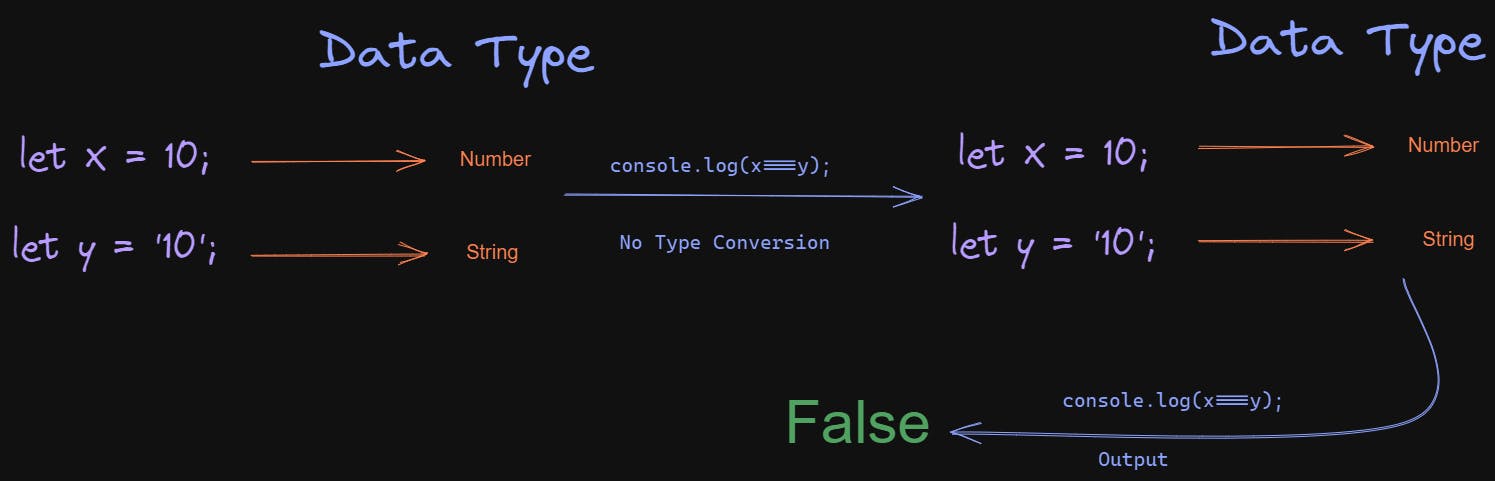
Let's understand this with the below diagram

In the above example 'x' and 'y' are being compared as string and number and therefore it returns false as output. From the example, it is clear that the return type is Boolean which is either true or false.
The operator compares operands and their values and returns true only if both the operands are of the same data type and the same value, otherwise, returns false.

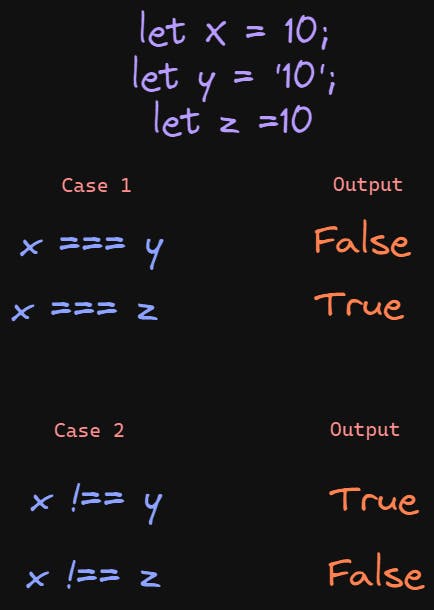
In the above image, only 'x' and 'z' are of the same data type and value. Therefore the output of comparison is true while the 'y' is of data type string and doesn't match up with the other variables.
Therefore to conclude here are the important points that make === unique.
- If the given operands are of different data types, then it returns false.
- If either of the operands is NaN(Not a Number), then the final output is false.
- When null and undefined are being compared then the output will be true when both the operands are 'undefined' or 'null'. The output is false if one of 'undefined' and the other is 'null'.
- If the operand is objects, then the output is true if referred to the same object other false.
When to use '==' and '===' in JavaScript?
Now the main question arises when to use == and when to use=== for comparison purposes.
Let's keep the answer simple. The == operand loosely compares the operands and it should be used where the data types are not a major concern. Imagine, if we ask for an Employees ID or Adhar Number from people. everyone doesn't need to enter the form of a number data type. In such cases, it is best to use the == operator to match the data without much overhead and easily.
The === operator on the other hand compares values strictly and should be used at the places where the data types are important. Suppose someone is organizing Hackathon and data type is equally important along with the correct value, then it is best to use the === operator. Moreover, in industries, it is better to use this operator as it removes the ambiguity regarding the data types among the developers.
Final Showdown
Now, let's come to the showdown where we are going to see a few code blocks with both operators and compare their output.
console.log(1 == true); // it will be true;
console.log('1' == 1); // it will be true;
console.log(0 == false); // it will be true;
console.log([1, 2] == '1,2'); // it will be true;
console.log(1 === true); // it will be false;
console.log('1' === 1); // it will be false;
console.log(0 === false); // it will be false;
console.log([1, 2] === '1,2'); // it will be false;
So finally here are the proper comparison and definition of the === and==` operators. As a developer, I hope you understand the differences now and leave the decision to you whether to use the loose equality operator or strict equality operator.
Hope you find this article useful and knowledgeable. I would appreciate your Feedback and comments on this article. Share the article with the needy ones and read more of the blogs here.

