As most of the developers in the community are aware that HTML tags are like keywords with the help of which we define the format and the content of the webpage. Whether it is <html> tag, <body> tag or <meta> tags, every tag has a specific meaning and the significance that every developer gets familiar now and then.
There are a whole bunch of tags in the domain of HTML (Hyper Text Markup Language) that got enhanced when HTML5 specifications were introduced, bringing a bunch of semantics tags and opening new doors for the website developers.
In this particular article, we are going to discuss those tags that are going to add value to your portfolio and make your project stand out.
<meta> tag
Meta tags are pieces of information that are used to inform the search engines about the website and the information that it contains. Meta tags are very significant from an SEO perspective and help in the indexing of the search results. Meta tags include tags such as title, meta description length, and many more which create an impact on the relevancy in the SERP (Search Engine Results Pages). Indexing of the website in search results on any search engine depends upon the SEO title tag that also appears in the tab of the web page when multiple pages are open. Along with the other tags such as content type and viewport tags, the search engine algorithm can better understand the content and bring it in front of the user.
Meta Tags basically include the following:
- Title tags
- Meta description
- Viewport tag
- Robots
- Hreflang tags
- Canonical tags
- Open graph tags
- Content type
<head>
<meta charset="UTF-8">
<meta name="description" content="Free Web tutorials">
<meta name="keywords" content="HTML, CSS, JavaScript">
<meta name="author" content="John Doe">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<input> tag
The <input> tag is an important element that specifies an input field where users can enter data. The web-based form uses a variety of input attributes not only to input data but to control widgets, form a button, choose a color, file, input date, email, and many others. To know more about the input elements and its attribute click this link.
<h1>Ineuron</h1>
<form>
<label>Name:</label>
<input type="text" name="name" value="" />
<br /><br />
<label>E-mail:</label>
<input type="email" name="emailaddress" />
<br /><br />
<label>Password: </label>
<input type="password" name="password" />
<br /><br />
<input type="submit" />
</form>
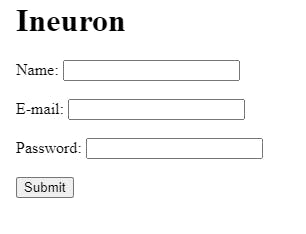
Output

<ul> , <ol> and <li> tag
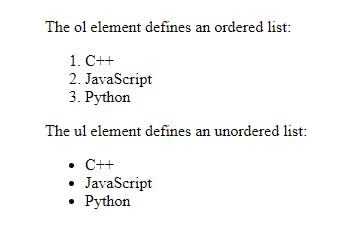
The abbreviation for ul is an unordered list which is basically shown in bullets while ol is an ordered list and represented by a number system. The <li> tag defines the list of items that will be inside either the ordered list or unordered list. The syntax and the output can be seen in the code snippet and output below.
<ol>
<li>C++</li>
<li>JavaScript</li>
<li>Python</li>
</ol>
<p>The ul element defines an unordered list:</p>
<ul>
<li>C++</li>
<li>JavaScript</li>
<li>Python</li>
</ul>
Output

<h1> to <h6> tag
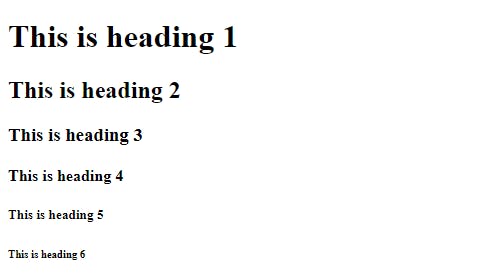
The <h1> to <h6> tags are used to define heading or headlines on the page where H1 is the most important and large in size while H6 defines the least important and smaller in size.
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
<h4>This is heading 4</h4>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6>
Output

<code> tag
During the creation of the website, there are times when we need to display code snippets in the web browser. The <code> tag is basically used to display the text as a piece of computer code. We can use basic HTML tags to display the code output but the <code> tag has its own fixed letter size, font, and spacing. All the contents under the code tag are displayed as the browser's default monospace font.
<p>The HTML <code>button</code> tag defines a clickable button.</p>
<p>The CSS <code>background-color</code> property defines the background color of an element.</p>
Output

<audio> tag
As the name suggests this tag is used to embed sound content in a website either from music files or audio from other streaming platforms. The <audio> tag contains <source> tag through which the browser chooses the source of the audio. Texts under <audio> tag is only displayed when the audio file is not supported by the web browser under any circumstances. In HTML there are 3 supported audio formats: MP3, OGG, and WAV. There are various attributes such as autoplay, loop, muted, controls, and so on that can be used with the <audio> tag.
<audio controls>
<source src="horse.ogg" type="audio/ogg">
Your browser does not support the audio element.
</audio>
Output

<mark> tag
The <mark> tag is used to mark the content on the website likewise we used to do in our textbook. All the text under the <mark> tag is going to be highlighted in the neon color by default.
<h1>Ineuron</h1>
Do not forget to <mark>complete your assignments </mark> today.
Output

<img> tag
The <img> tag is used to embed an image in an HTML page. The <img> tag creates a holding space for the referenced image and no images are technically inserted in the web page and rather are linked. The <img> tag has 2 required attributes src that specifies the path to the image and alt that specifies an alternate text for the images that are unable to get displayed. There are many other attributes that can be read from here.
<p>Welcome to another HTML talk</p>
<img src="./Assets/image1.png" alt="ineuron logo" />
Output

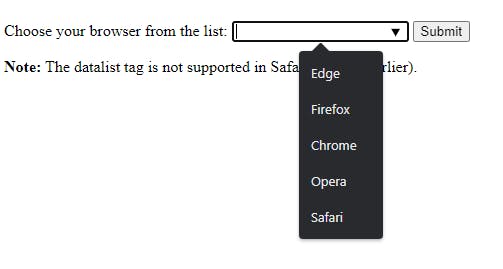
<datalist> tag
Datalist is nothing but a pre-defined option that is connected to the input element. This is a kind of autocomplete feature for <input> tag where users are going to see a dropdown list of pre-defined options to select as you can see in the picture.
<form action="/action_page.php" method="get">
<label for="browser">Choose your browser from the list:</label>
<input list="browsers" name="browser" id="browser">
<datalist id="browsers">
<option value="Edge">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>
<input type="submit">
</form>
Output

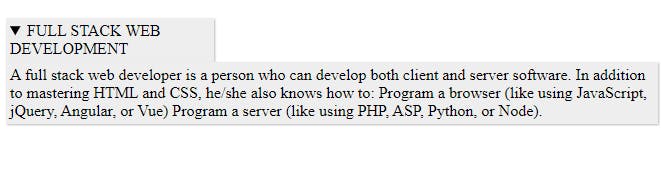
<details> and <summary> tag
While building the website <details> tags are used to define additional details that users can open and close on demand. The <details> tags are often used with the widget where one can click on it and it expands and displays all the content within. Similarly, the <summary> tag is used to define the visible heading for the <detail> tag elements. It is to note that <summary> tag would be the first child element of the <detail>.
<details>
<summary>FULL STACK WEB DEVELOPMENT</summary>
<p>A full stack web developer is a person who can develop both client and server software. In addition to mastering HTML and CSS, he/she also knows how to: Program a browser (like using JavaScript, jQuery, Angular, or Vue) Program a server (like using PHP, ASP, Python, or Node).</p>
</details>
Output

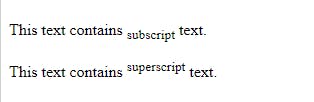
<sup> and <sub> tag
The <sup> tag defines the superscript that appears half a character above the normal line while <sub> tag is the subscript text that appears half a character below the normal line.
<p>This text contains <sub>subscript</sub> text.</p>
<p>This text contains <sup>superscript</sup> text.</p>
Output

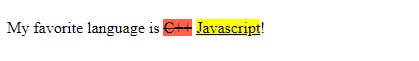
<del> and <ins> tag
The <del> tag defines the deleted text from a document and the browser usually strikes down the text. The <ins> tag is basically the opposite of <del> tag where it displays the newly inserted part as shown in the example below.
<p>My favorite language is <del>C++</del> <ins>Javascript</ins>!</p>
Output

<meter> tag
The <meter> tag defines a scalar measurement within a specific range, or a fractional value, also known as gauge. This is mainly used when we need to show disk usage, query results, poll, fuel level, and many more.
<label for="fuel">Fuel level:</label>
<meter id="fuel"
min="0" max="100"
low="33" high="66" optimum="80"
value="50">
at 50/100
</meter>
Output

So, here is the list of basic HTML tags that every beginner or learner should know at the very beginning of the coding journey. Apart from these tags, there are tons of elements that HTML uses in our day-to-day life. To know more and learn about various types of tags please refer to this document. Thank you soo much for reading the article and if you have any queries or suggestions please do let me know.